
II. Kullanıcı Merkezli Tasarım Nelerdir?
III. Kullanıcı Merkezli Tasarımın Yararları
IV. Kullanıcı Merkezli Tasarımın İlkeleri
V. Kullanıcı Merkezli Tasarım Şekilleri
VI. Kullanıcı Merkezli Tasarım İçin Araçlar
VII. Kullanıcı Merkezli Tasarımın Olay Emekleri
VIII. Kullanıcı Merkezli Tasarımın Zorlukları
IX.
Genel Sorular
| Hususiyet | Tarif |
|---|---|
| Kullanıcı merkezli tasavvur | Kullanıcının gerekseme ve isteklerine odaklanan bir tasavvur yaklaşımı. |
| Web tasarımı | Görsel olarak cazibeli, işlevsel ve kullanması rahat internet sayfaları oluşturma sanatı ve bilimi. |
| Kullanıcı deneyimi | Bir kullanıcının bir ürün ya da hizmetle etkileşime girdiğinde yaşamış olduğu genel tecrübe. |
| Kullanılabilirlik | Bir kullanıcının bir ürünü ya da hizmeti kullanabilme kolaylığı. |
| Etkileşim tasarımı | Bir kullanıcı ile bir ürün ya da hizmet arasındaki etkileşimin tasarımı. |

II. Kullanıcı Merkezli Tasarım Nelerdir?
Kullanıcı merkezli tasavvur (UCD), ürün ve hizmetlerin tasarımında kullanıcının gereksinimlerini vurgulayan bir tasavvur felsefesidir. UCD, insanların kullanacağı bir ürün ya da hizmeti tasarlamanın en iyi yolunun, onları en başından itibaren tasavvur sürecine dahil etmek olduğu ilkesine dayanır.
UCD yeni bir kavram değil, sadece insanların kullandığı ürün ve hizmet sayısı katlanarak arttığı için son yıllarda giderek daha da mühim hale geldi. Günümüzün dijital dünyasında, kullanıcılar her zamankinden daha çok seçeneğe haiz ve gereksinimleri düşünülerek tasarlanmış ürün ve hizmetleri seçme olasılıkları daha yüksek.
UCD bir tek kullanması rahat mamüller ve hizmetler üretmekle alakalı değildir. Bununla beraber kullanması eğlenceli ve kullanıcının gereksinimlerini anlamlı bir halde karşılayan mamüller ve hizmetler üretmekle ilgilidir.
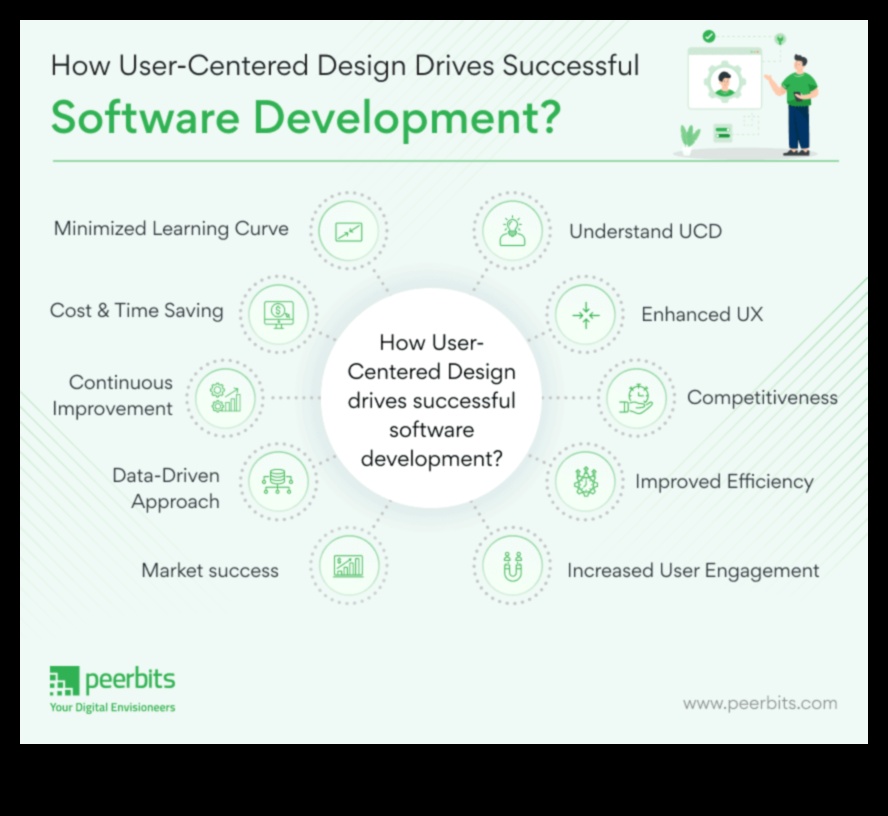
III. Kullanıcı Merkezli Tasarımın Yararları
Kullanıcı merkezli tasarımın birçok pozitif yanları vardır, bunlar içinde şunlar yer alır:
- Geliştirilmiş kullanıcı deneyimi
- Arttırılmış kullanılabilirlik
- Azaltılmış geliştirme maliyetleri
- Artan satın alan memnuniyeti
- Geliştirilmiş marka itibarı
İşletmeler, kullanıcı odaklı bir tasavvur yaklaşımı benimseyerek daha sezgisel ve kullanması daha rahat ürün ve hizmetler yaratabilir; bu da aşağıdakiler de dahil olmak suretiyle bir takım yarar sağlayabilir:
- Artan satışlar
- Azaltılmış satın alan yardımcı maliyetleri
- Geliştirilmiş marka sadakati
Netice olarak, kullanıcı merkezli tasavvur her ölçekteki işletme için kıymetli bir araçtır. İşletmeler kullanıcılarının gereksinimlerini anlayarak bu gereksinimleri karşılayan mamüller ve hizmetler yaratabilir ve sonunda iş başarısını sağlayabilir.
IV. Kullanıcı Merkezli Tasarımın İlkeleri
Kullanıcı merkezli tasavvur, tasavvur sürecinde kullanıcının gereksinimlerini vurgulayan bir tasavvur felsefesidir. İnsanların seveceği bir ürün ya da hizmet yaratmanın en iyi yolunun, onların gereksinimlerini ve isteklerini kestirmek ve arkasından ürünü ya da hizmeti bu gereksinimler çevresinde tasarlamak olduğu fikrine dayanır.
Kullanıcı merkezli tasarımın merkezinde yer edinen bir takım prensip vardır. Bu ilkeler şunları ihtiva eder:
- Empati: Tasarımcılar kendilerini kullanıcının yerine koymalı ve onun gereksinimlerini, isteklerini ve hedeflerini anlamalıdır.
- Kapsayıcılık: Tasarımcılar, yaş, kabiliyet ya da geçmişe bakılmaksızın her insanın erişebileceği mamüller ve hizmetler yaratmalıdır.
- Kullanılabilirlik: Ürün ve hizmetlerin kullanması ve anlaşılması rahat olmalıdır.
- Arzulanabilirlik: Ürün ve hizmetler kullanması eğlenceli olmalı ve insanlarda iyi hisler uyandırmalıdır.
Tasarımcılar bu prensipleri izleyerek reel anlamda kullanıcı odaklı ve insanların kullanmaktan hoşlanacağı ürün ve hizmetler yaratabilirler.

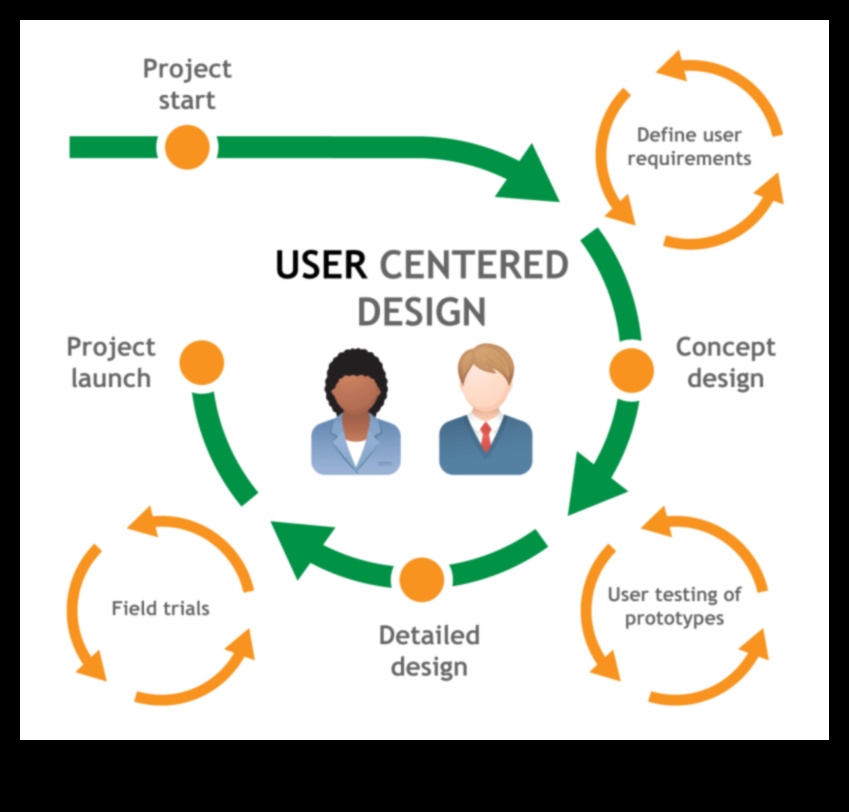
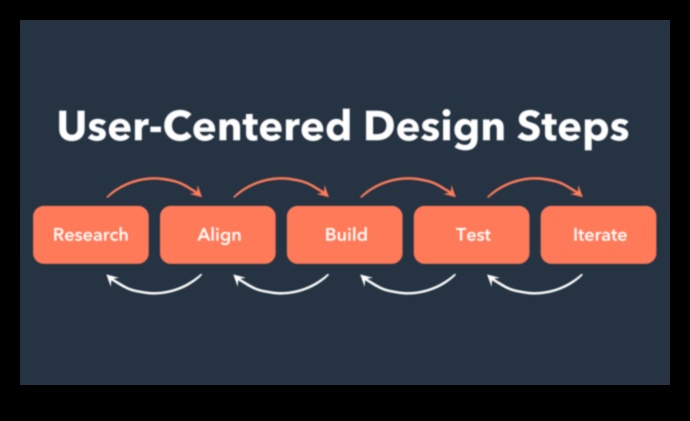
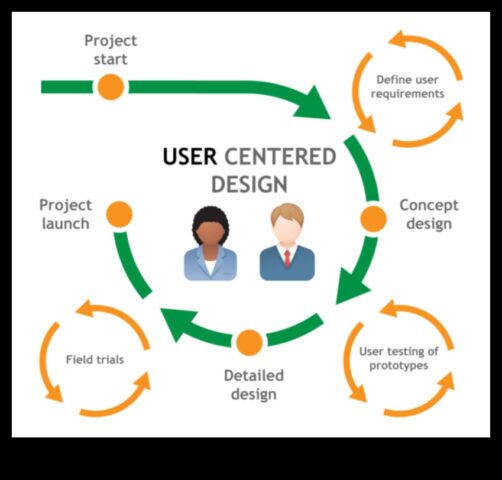
V. Kullanıcı Merkezli Tasarım Şekilleri
Kullanıcı merkezli tasarımı yürütmek için kullanılabilecek muhtelif yöntemler vardır. En yaygın yöntemlerden bazıları şunlardır:
- Kullanıcı araştırması
- Kullanılabilirlik testi
- Prototipleme
- Tekrarlama
Kullanıcı araştırması, kullanıcılar ve gereksinimleri ile alakalı informasyon toplama sürecidir. Bu bilgiler, görüşmeler, anketler ve gözlemler benzer biçimde muhtelif yöntemlerle toplanabilir. Kullanılabilirlik testi, herhangi bir kullanılabilirlik sorununu belirlemek için bir ürünü ya da prototipi kullanıcılarla kontrol etme sürecidir. Prototipleme, kullanıcılarla kontrol etmek suretiyle bir ürünün ya da özelliğin çalışan bir modelini oluşturma sürecidir. Yineleme, kullanıcı geri bildirimlerine dayanarak bir ürünü ya da özelliği devamlı olarak iyileştirme sürecidir.
Bunlar, kullanıcı merkezli tasarımı yürütmek için kullanılabilecek birçok yöntemden bir tek birkaçıdır. Tasarımcılar bu şekilleri kullanarak daha kullanıcı dostu ve entresan mamüller ve özellikler yaratabilirler.

VI. Kullanıcı Merkezli Tasarım İçin Araçlar
Kullanıcı merkezli tasarımı desteklemek için kullanılabilecek bir takım çalgı vardır, bunlardan bazıları şunlardır:
- Kullanıcı anketleri ve sual formları
- Kullanılabilirlik testi
- Vazife analizi
- Prototipleme
- Kart liste
- Sezgisel değerlendirme
- Bilişsel incelemeler
- Bağlamsal sorgulama
Bu araçlar, tasarımcıların kullananların gereksinimlerini anlamalarına, tasarımlarındaki potansiyel sorunları belirlemelerine ve tasarımlarının kullanıcı dostu ve müessir olduğu için güvenli olmak için kontrol etmelerine destek olabilir.
Kullanıcı merkezli tasavvur araçları ile alakalı daha çok informasyon için aşağıdaki kaynaklara bakın:

VII. Kullanıcı Merkezli Tasarımın Olay Emekleri
Kullanıcı merkezli tasavvur, internet sitelerinden yazılım uygulamalarına ve fizyolojik ürünlere kadar oldukça muhtelif projelerde başarıyla kullanılmıştır. İşte kullanıcı merkezli tasarımın faydalarını yayınlayan birkaç olay emek harcaması örneği:
Amazon.com: Amazon, dünyanın en başarıya ulaşmış çevrimiçi perakendecilerinden biridir ve başarısının büyük bir bölümü kullanıcı merkezli tasarımından meydana gelmektedir. Amazon’un internet sayfası kullanması ve gezinmesi kolaydır ve her müşterinin bireysel gereksinimlerine nazaran uyarlanmış oldukça muhtelif mamüller sunmaktadır.
Google Arama: Google, kullanıcı merkezli tasarımı başarıyla kullanan bir firmanın başka bir örneğidir. Google’ın arama motoru hayattaki en popüler arama motorlarından biridir ve kullanıcı geri bildirimlerine nazaran devamlı olarak güncellenmekte ve iyileştirilmektedir. Google’ın kullanıcı merkezli tasarımı, arama motorunu kullanıcılar için daha ilgili ve kullanışlı hale getirmeye destek olmuştur ve bu da devamlı başarısına yol açmıştır.
Apple iPhone: iPhone, kullanıcı merkezli tasavvur düşünülerek tasarlanmış bir ürünün başlıca örneğidir. iPhone kullanması rahat ve sezgiseldir ve kullanıcılarının gereksinimlerini karşılamaya yönelik tasarlanmış muhtelif özellikler sunar. iPhone’un kullanıcı merkezli tasarımı, onu dünyanın en popüler parlak zeka telefonlarından biri haline getirmeye destek olmuştur.
Bunlar, kullanıcı merkezli tasarımın birçok başarıya ulaşmış olay çalışmasından bir tek birkaçıdır. Kullanıcı merkezli tasavvur, daha kullanıcı dostu, entresan ve başarıya ulaşmış mamüller ve hizmetler kurmak için kullanılabilen kuvvetli bir araçtır.
Kullanıcı Merkezli Tasarımın Zorlukları
Kullanıcı merkezli tasarımla ilişkili bir takım güçlük vardır, bunlardan bazıları şunlardır:
- Maliyet: Kullanıcı merkezli tasavvur, bilhassa kullanıcı araştırması ve testi yapmayı içeriyorsa, vakit alıcı ve masraflı bir süreç olabilir.
- Teknik ihtisas: Kullanıcı merkezli tasavvur, bulunması zor ve işe katılması pahalı olabilen yüksek düzeyde teknik ihtisas gerektirir.
- Katılım eksikliği: Birtakım durumlarda, paydaşlar kullanıcı merkezli tasarımın değerine ikna olmayabilir ve bu da projenin hayata geçirilmesini zorlaştırabilir.
- Değişime mukavemet: Kullanıcı merkezli tasavvur, mevcut süreç ve prosedürlerde çoğunlukla değişim yapılmasını gerektirebilir; bu da statükoya yatırım yapanların direnciyle karşılaşabilir.
Bu zorluklara karşın, kullanıcı dostu ve entresan internet sayfaları kurmak için kullanıcı merkezli tasavvur esastır. Kullananların gereksinimlerini kestirmek için vakit ayırarak, tasarımcılar başarıya ulaşmış olma olasılığı daha yüksek mamüller yaratabilirler.
IX.
Bu makalede, kullanıcı merkezli tasarımın prensiplerini ve bunların entresan internet deneyimleri yaratmak için iyi mi uygulanacağını ele aldık. Ek olarak, kullanıcı merkezli tasarıma başlamanıza destek olacak ipuçları ve araçlar da sağladık.
Kullanıcı merkezli tasavvur, kullanıcı dostu ve entresan internet sayfaları kurmak için vazgeçilmez bir yaklaşımdır. Kullanıcı merkezli tasavvur ilkelerini takip ederek, kullanıcılarınızın gereksinimlerini karşılayan ve onlara pozitif yönde bir tecrübe elde eden internet sayfaları oluşturabilirsiniz.
S1: Kullanıcı odaklı tasavvur nelerdir?
Kullanıcı merkezli tasavvur, kullanıcının gereksinimlerine odaklanan bir tasavvur sürecidir. Kullanıcının gereksinimlerini, hedeflerini ve motivasyonlarını anlamayı ve arkasından bu gereksinimleri karşılayan bir ürün ya da hizmet tasarlamayı ihtiva eder.
S2: Kullanıcı merkezli tasarımın yararları nedir?
Kullanıcı merkezli tasavvur, aşağıdakiler de dahil olmak suretiyle bir takım yarar sağlayabilir:
- Artan kullanıcı memnuniyeti
- Geliştirilmiş kullanılabilirlik
- Azaltılmış maliyetler
- Artan satışlar
S3: Kullanıcı odaklı tasarımın ilkeleri nedir?
Kullanıcı merkezli tasarımın ilkeleri şunlardır:
- Empati
- Deney
- Tekrarlama
- İşbirliği














0 Yorum